Properties editor
The Tree mode Properties editor lists all of the attributes defined for the particular instance of the selected element, with their values.
| • | To define a new attribute for the selected instance of the element, just select it from the drop-down list on the tool-bar at the top of the editor: it will be added to the Attributes panel. |
![]() Tip: IDF supports dozens of attributes; rather than showing All items in the tool-bar's list, you may choose to show a reduced list of the most Common items or just a list of the Defined items instead.
Tip: IDF supports dozens of attributes; rather than showing All items in the tool-bar's list, you may choose to show a reduced list of the most Common items or just a list of the Defined items instead.
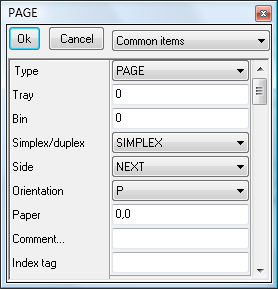
This is an example of the Properties editor for a PAGE element:

The type of element is shown at the top of the Properties editor's Attributes panel (PAGE in the example above). This may be changed by selecting the new Type from the drop-down list alongside. |
The attributes (and their values) for the selected element are listed below Type. In the example above, the attributes shown in the toolbar's drop-down list have been restricted those most commonly used only, for convenience. |
Attributes of the selected element are listed in the panel with their values alongside. Many attribute values can be edited by choosing from drop-down list (e.g. Units), some can be edited by keying the new value directly into an edit box (e.g. Left), and those which are underlined can be clicked to display dialogs (e.g. Font...). |
| • | When you have finished setting up the properties of the particular element, click the OK button on the toolbar. Any alterations which you have made in the Properties editor will be coded into IDF automatically. Or |
| • | Click Cancel to ignore the alterations to that element and close the Properties editor. |
Links
